WordPressを利用して、ブログを書き始めました。色々試行錯誤していますが、オヤジはすぐに忘れてしまうので、その「気づき」を「WordPress日記」として書き留めました。
今回は、「サイドバーのカテゴリーを階層的に表示、そして表示順番を変更したい!」ということで、カテゴリにについてです。
茨城の美味しいお店について以前書いていたgooブログをこのブログに引っ越したのですが、「食日記」カテゴリーの子カテゴリー「茨城食日記」にすることにしました。カテゴリーを親子にすることは、すぐにわかったのですが、サイドバーに表示される順番がイメージと違います。
さて、どうしたものかと・・・。
カテゴリーを階層的にするために、子カテゴリーを作る
gooブログからの引っ越しした、茨城の美味しいお店の情報についての記事のカテゴリーを、「食日記」の子カテゴリー「茨城食日記」にすることにしました。
カテゴリーを子カテゴリーとするのは、カテゴリーを作るときに指定すればOKです。
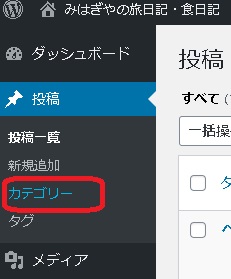
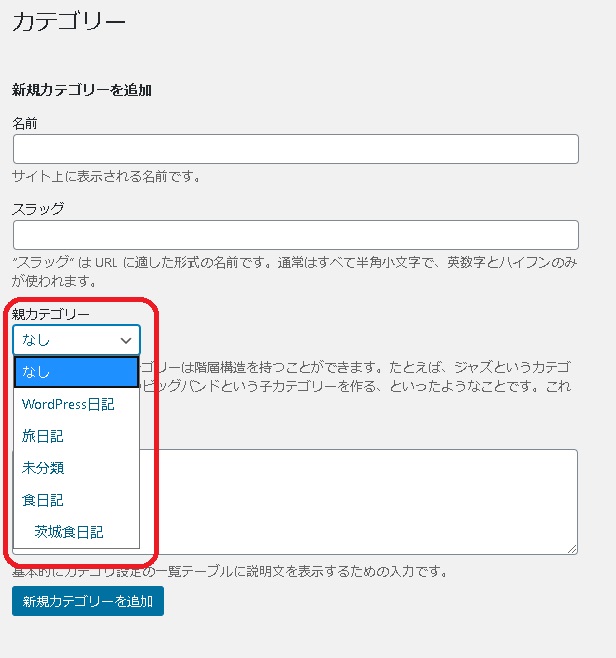
WordPressの管理画面から「投稿」の中の「カテゴリー」を選択します。

新規カテゴリー追加画面が出てきますので、「名前」等の情報を入れ、「親カテゴリ―」のところを「なし」ではなく、既存のカテゴリーの中から親カテゴリーとしたいカテゴリーを選択します。
たったこれだけで、あるカテゴリーの子カテゴリーを作ることができます。

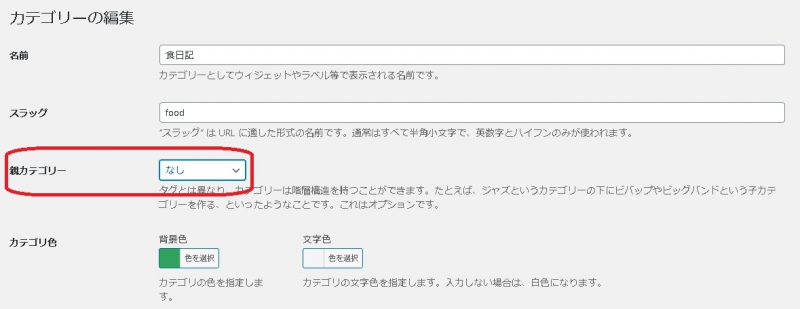
ちなみに、既に存在するカテゴリーを、あとから別のカテゴリーの子カテゴリにする方法は、子カテゴリーにしたいカテゴリーの「編集」画面から行います。
カテゴリーの編集画面にも、新規に作るときと同様の画面があるので、この「親カテゴリ―」の項目から親カテゴリ―を選択するだけです。

サイドバーのカテゴリーを階層表示にする
階層的なカテゴリーを作ったら、サイドバーのカテゴリー表示も階層的に表示したいですよね。
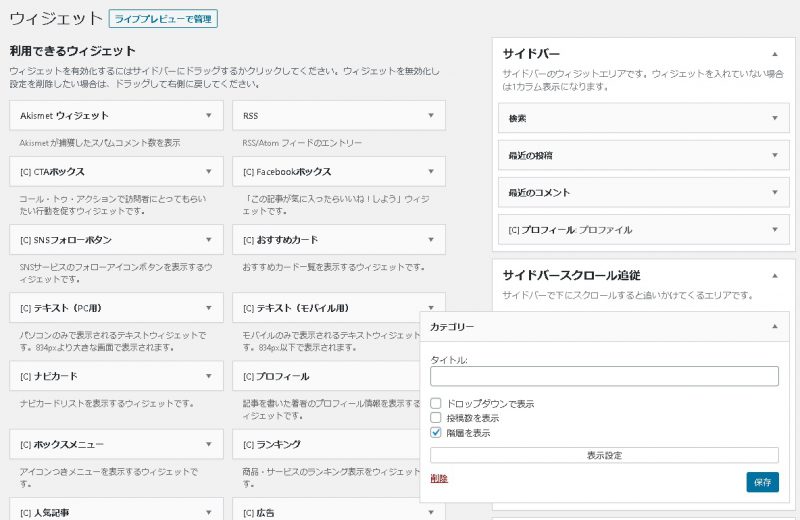
そのためには、WordPressの管理画面の「外観」にある「ウィジェット」から設定を行います。
このブログの場合は、「サイドバースクロール追従」の「カテゴリー」の中にある「階層を表示する」のチェックボックスにチェックを入れると、サイドバーのカテゴリーが階層表示になります。

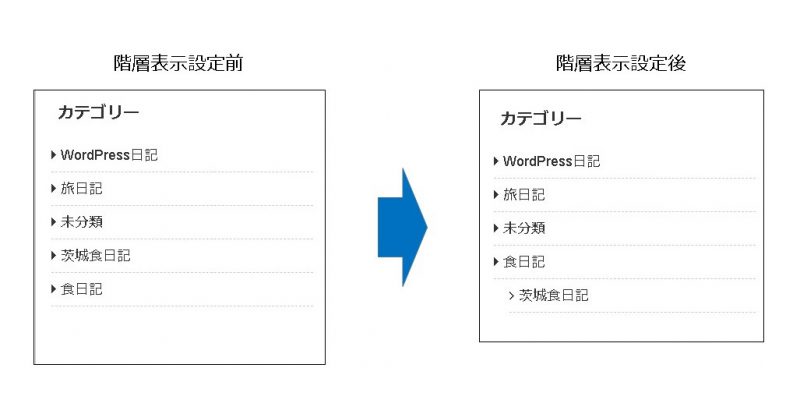
ウィジェットの設定を行うとサイドバーの表示が階層表示に変わりました。

カテゴリーの表示する順番を自由に変えたい
階層的に表示されたものの、その順番が気に入りません・・・。
設定項目を見返しましたが、残念ながら表示順番を変えることはできそうにありません。
調べると、「Category Order and Taxonomy Terms Order」というプラグインで実現できそうです。
まずは、「Category Order and Taxonomy Terms Order」プラグインをインストールし、有効化します。

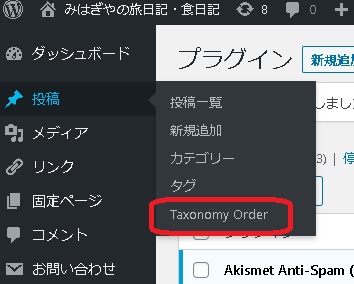
有効化されると、WordPressの管理画面の「投稿」のサブメニューの一番下に「Taxonomy Order」という項目が現れます。
ちなみに、Taxonomyという英語は、”分類学”という意味だそうです。

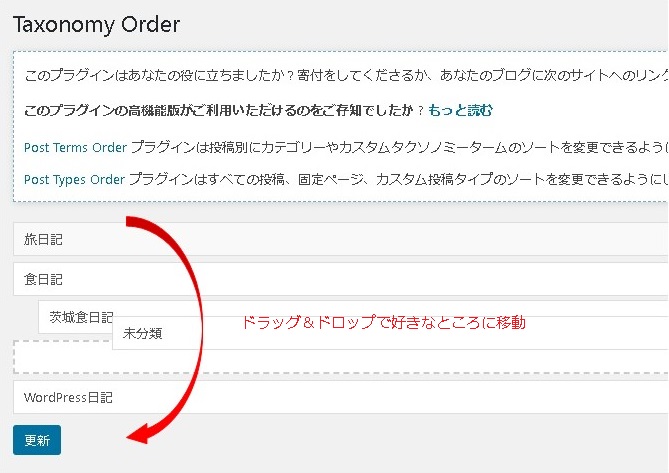
「Taxonomy Order」を選択すると、カテゴリーの一覧が表示されるウィンドウが現れます。
なぜか、実際に表示されている順番とは違いますが・・・
変更したいカテゴリーをドラッグでつかみ、表示し位置でドロップします。

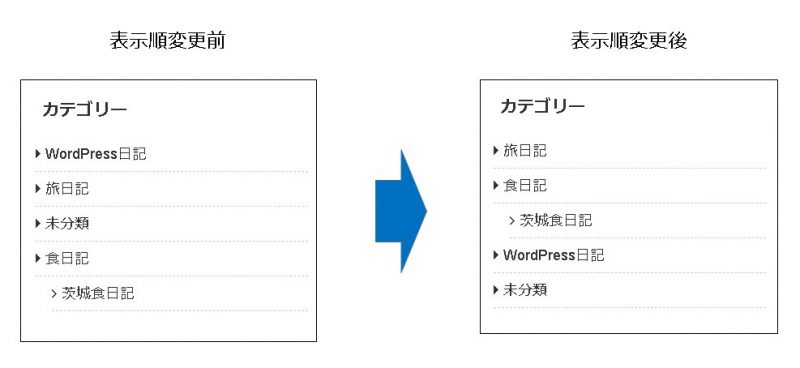
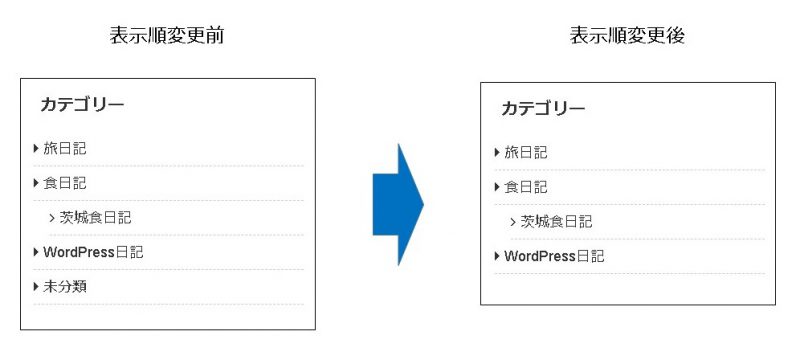
すると、簡単に表示順をイメージ通りに変更することができました。

未分類のカテゴリーが表示されてしまう・・・
上の表示順変更後の並びを見ると、「未分類」というカテゴリーがあります。
ちょっとカッコ悪いので、これを表示しないようにしたいなぁと思って、設定項目を見ましたが、なさそうです。
そもそも、「未分類」のカテゴリーを指定したつもりはないんですが・・・。
投稿一覧を見ると、1つカテゴリーをつけ忘れたものがありましたので、これを変更すると、「未分類」というカテゴリーの表示がなくなりました。
ちなみに、「未分類」のものがあっても、表示しないようにするには、コードを追加しないとダメなようです。
僕は、未分類になっているものがないかチェックできる方が良いと思ったので、コードの追加はしませんでした。

他にもWordPressを使っていて、困って設定したことを「WordPress日記」として書いていますので、よろしければご覧ください。