WordPressを利用して、ブログを書き始めました。色々試行錯誤していますが、オヤジはすぐに忘れてしまうので、その「気づき」を「WordPress日記」として書き留めました。
今回は、投稿する記事に表を組み込みたい!、と思いました。大昔にHTMLを書いてホームページを作っていたことがありますが、なかなか<table>タグを使って表を思うように作ることは大変だった記憶があります。
ですが、「TinyMCE Advanced」というプラグインを使うと、と~ても簡単に表を作ることができました!!
プラグイン「TinyMCE Advanced」をインストールする
WordPress の管理画面「プラグイン」の新規追加の画面で、「TinyMCE Advanced」を検索してインストールして、有効化します。
インストール数も評価も高いし、WordPress の現バージョンと互換性もあるので、安心ですね。

プラグイン「TinyMCE Advanced」を設定する
有効化したら、「TinyMCE Advanced」の設定を行いましょう。
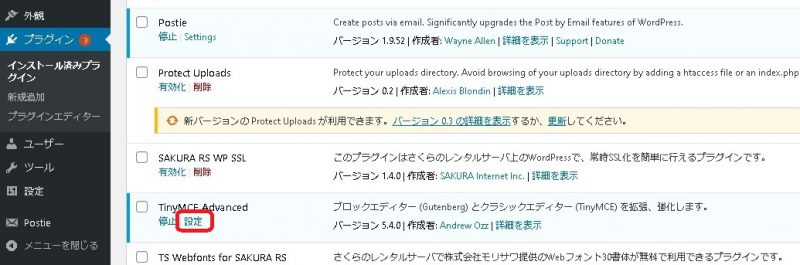
WordPress の管理画面「プラグイン」の「インストール済みのプラグイン」を選択して、「TinyMCE Advanced」を探し、「設定」ボタンを選択します。

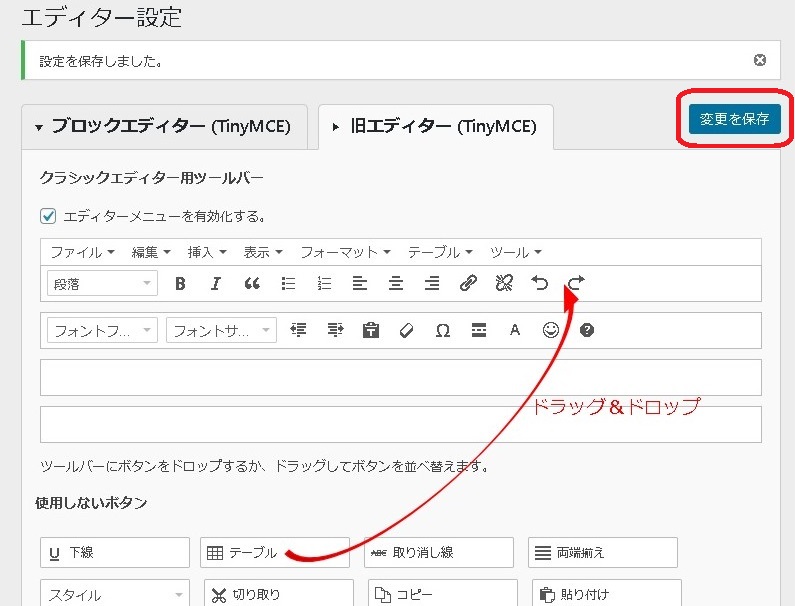
僕はまだブロックエディターを使っておらず、以前の古いエディターを使っていますので、エディター設定画面の「旧エディター(TinyMCE)」タグを選択し、「使用しないボタン」にある「テーブル」というアイコンを、クラシックエディター用ツールバーのところにドラッグ&ドロップします。
「変更を保存」したら準備は終了です。

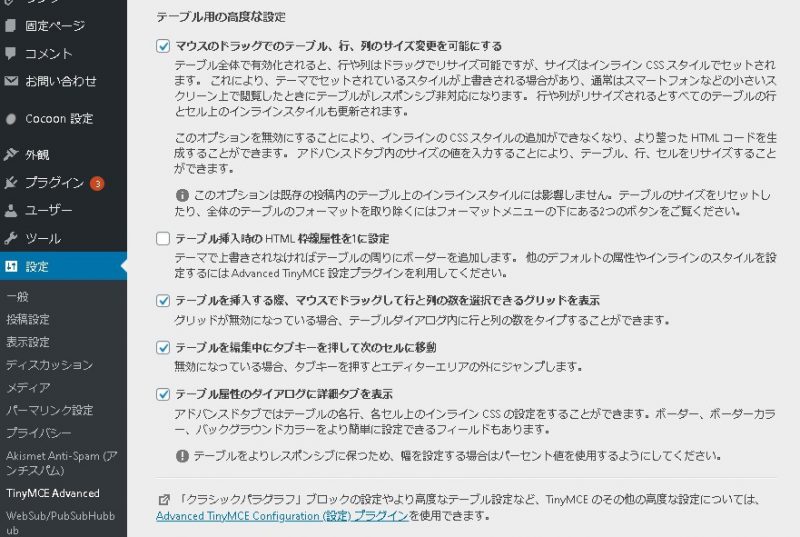
なお、下の方に細かい設定画面がありますが、今のところインストールのままの設定で特に変更しなくても、良いのではないかと思っています。
今後、何かわかったら、また記録しておきたいと思います。

さっそく表を作ってみましょう!
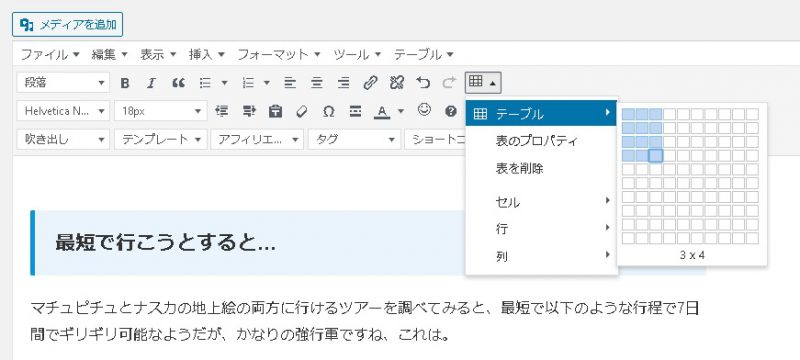
「投稿一覧」から表を使いたい投稿の編集画面を開くと、上のアイコンの中に先ほど追加した「テーブル」アイコンが見つかると思います。
表を挿入したいところに、カーソルを移動します。
その状態で、この「テーブル」アイコンの右についてる▼をクリック、サブメニューのテーブルから作りたい表の行と列の大きさを指定して、左クリックを押すと挿入がされます。
下の画像は、4行3列の表を指定した状態です。

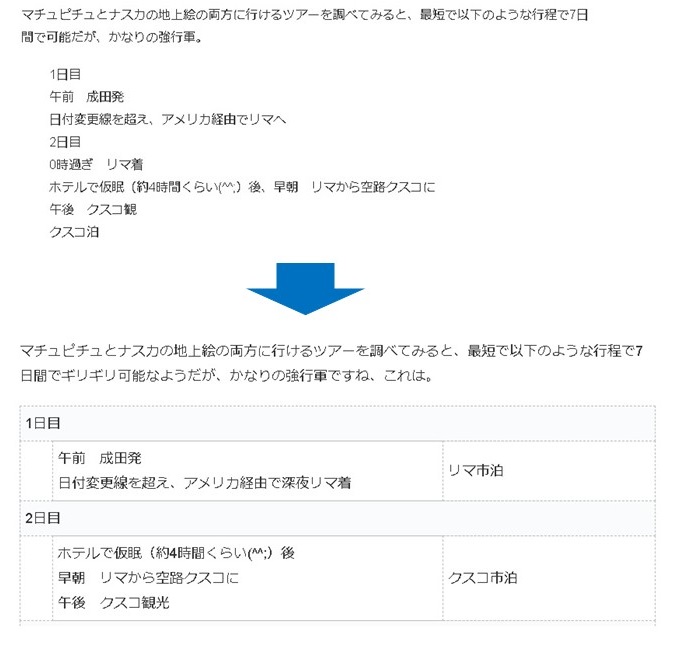
あとは、表の各枠の中に原稿を書けば、表形式の記事ができます。
なお、表の結合や分割も、EXCELの表と同じ感覚で、マウスで結合したい表の部分を選択した後で、「テービル」アイコンの右についている▼をクリックして、サブメニューのセル→セルの結合で結合することができます。

他にもWordPressを使っていて、困って設定したことを「WordPress日記」として書いていますので、よろしければご覧ください。