WordPressを利用して、ブログを書き始めました。色々試行錯誤していますが、オヤジはすぐに忘れてしまうので、その「気づき」を「WordPress日記」として書き留めました。
水戸に単身赴任していた時に、県内に色々行かせていただき、昼時にはなるべく地元のお店を訪問するようにしていました。
また、水戸にいるときも、同僚や地域の皆様、単身赴任仲間、来水した家族などと色々なお店に行ったり観光地に行ったりしていたので、そこで訪れたお店などの紹介や印象をgooブログに書き込んでいました。
今回、WordPressでブログを作るにあたり、せっかく書き溜めた記事の引っ越しをすることにしました。
その手順をまとめておこうと思います。
gooブログの有料会員になる
調べてみると、gooブログは、無料サービスの場合は記事のエキスポートができないようです。ちょっと残念ですね。
エキスポートするためには、有料会員になり、有料gooブログに移行しないとダメなようです。
じゃあ幾らなの、というと、月額210円。約款をざっと見た限りでは最低利用期間もないようですし、有料会員になった月の料金は無料サービス中のようです。
ずるいですが、1ヶ月だけ有料会員になり、その後無料会員に戻るとか、閉鎖する、ということも大丈夫そう。
ただ、最低利用期間等の項目を見落としているのかもという不安も。
まあ、そこもかねて人柱になろうかなと思いました。
「有料プラン goo blogアドバンス」を検索し、「有料でブログをはじめる」をクリックします。

購入内容を見ると、0円になっています。
これは、下の方に小さく書かれていますが、「初回購入時に限り、購入初月は無料」のためです。
確認すれば、これで有料会員になります。
もちろん、無料サービスのブログもそのまま引き継がれます。

gooブログの管理画面からエクスポート(バックアップ)
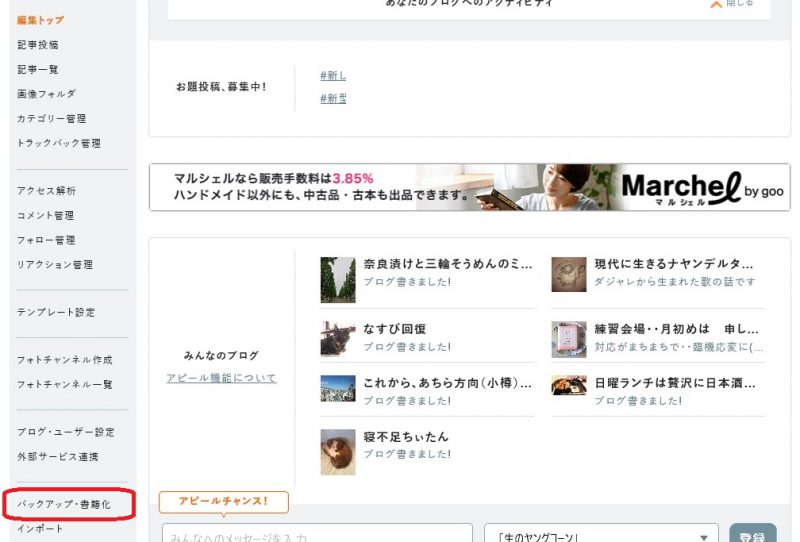
gooブログの管理画面を開き、左側のメニューにある「バックアップ・書籍化」というメニューからバックアップができます。
ちなみに、「書籍化」というサービスがあるのを初めて知りました。ブログの内容を紙にしてくれるということだと思いますが、どのくらいのニーズがあるんでしょうかね。

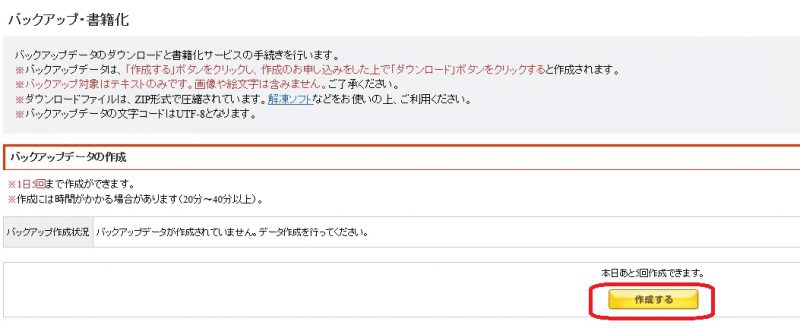
「バックアップ・書籍化」をクリックすると、無料サービスのときとは違うメニューが表示され、バックアップができるようになっていました。
ここにある「作成する」をクリックするとバックアップ作業が開始されます。

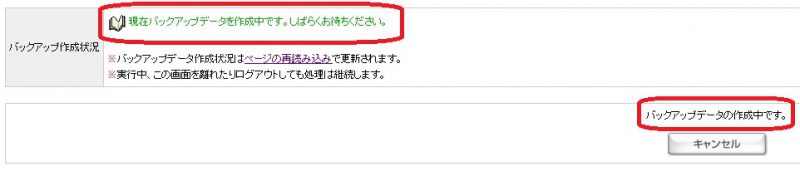
バックアップ中は待つしかないので、今後の作業内容を思案(笑)
記事が100くらいなので、すぐに終わるかなぁと思ったのですが、上の画面に書かれているように30分くらいかかりました。

バックアップが完了したのを確認したら、「ダウンロード」ボタンをクリックしてダウンロードします。
ここでダウンロードされるのは、記事の本文(テキスト)だけで、画像はダウンロードされません。
したがって、画像は、別にダウンロードする必要があります。

gooブログのエクスポートファイルの文字コードはSJIS?
gooブログから引っ越しされた方のブログなどを見ると、ダウンロードされたバックアップデータの文字コードはSJISコード。一方、WordPressはUTF-8コードと呼ばれるものが使われているので、文字コードの変換が必要、と書かれています。
そうなのか、と思ってダウンロードされたテキストファイルをメモ帳で開いてみると、どうやら文字コードはSJISではなくUTF-8になっているようです。
操作画面をよく見ると、バックアップするときに画面に、「文字コードはUTF-8となります」と書かれていました。
gooブログの仕様が、以前とは変わったのかもしれませんね。

gooブログの画像データをダウンロードのための準備
gooブログの記事のテキストデータはダウンロードできましたが、では、記事で使っている画像データはどうするかというと、考え方的には、ブラウザーで記事を表示させて画像を右クリックして画像を保存する、という作業を繰り返していけば、ダウンロードすることができます。
これだと、根気のいる作業が必要になるので、これをツールを使って実施しました。
手順としては、
- 「absurl」というフリーソフトを使って、先ほどダウンロードした記事データから、[http」や「https」のURL部分を抽出する。
- 抽出したURLから、画像データのURL以外を削除する。
- 削除した情報から、純粋に画像データのURLリストを作成する。
- Google Chromeの拡張機能「Tab Save」を使って画像データをダウンロードする。
という流れになります。
ここでは、準備段階のための作業1~3までについて記録しておきたいと思います。
まず、「absurl」というフリーソフトをソフトのダウンロードさいとで有名なVectorのサイトからダウンロードします。

一応、使い方が書かれている「absurl.txt」を覗いてみます。
そこには、
- アイコンをダブルクリックするとダイアログが出ます。
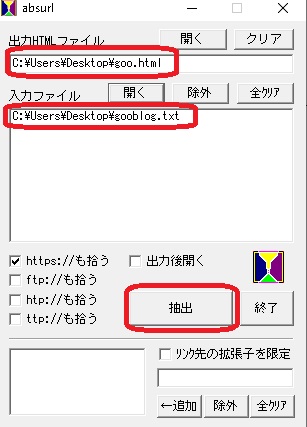
- [出力ファイル名]と[入力ファイル]を指定し[抽出]ボタンを押して下さい。
と書かれていますので、出力ファイル名を決めて入力し、入力ファイル名には先ほどダウンロードした記事データのテキストファイルを指定し、「抽出」ボダンを押すと、URLが抽出されたhtmlファイルが出力されます。

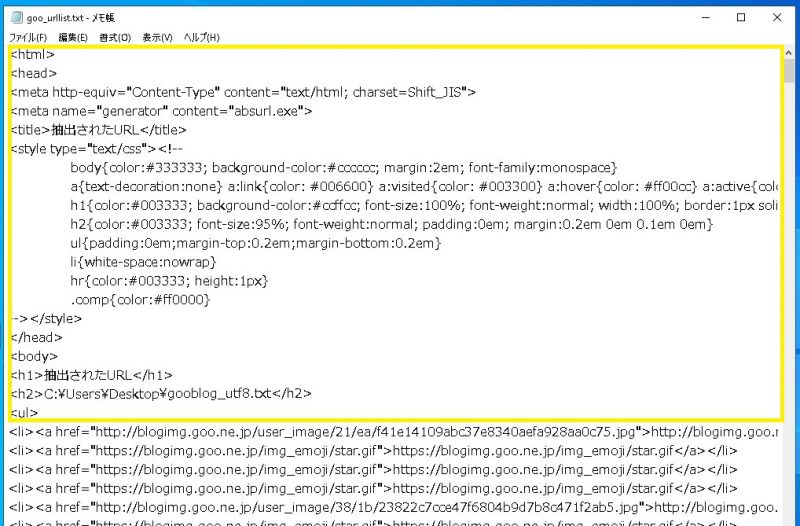
出力されたhtmlファイルをメモ帳で開いてみると、htmlファイルとして必要な情報や画像データだけでなくリンク先等のURL情報が抽出されています。
そこから画像データの情報、今回は具体的には拡張子がjpgとgifとなっている記述以外(下の図の黄色で囲まれたところ等)を削除します。
削除の仕方は、URLが抽出されているので、一行一行目を追いながら関係のない行を削除していきました。私の場合は、300ファイルくらいだったので、数分程度で終わりました。

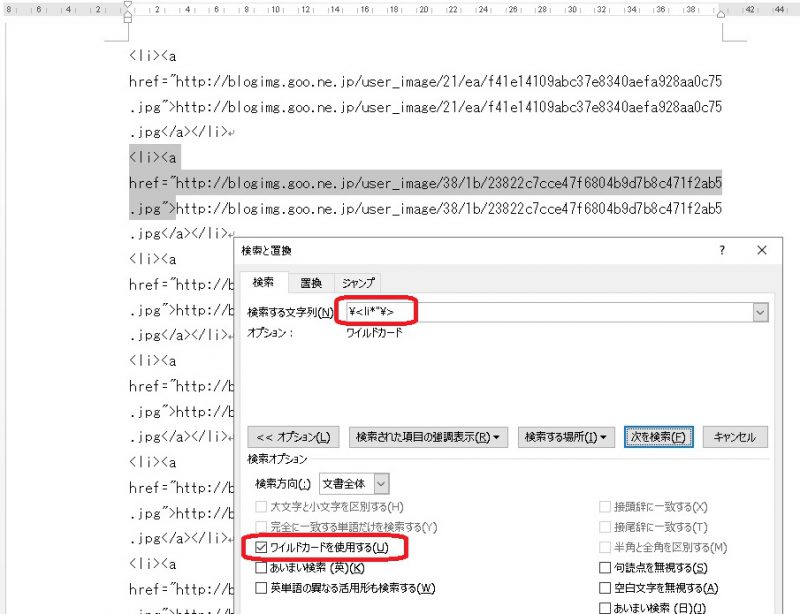
その後、MS Wordでこのテキストファイルを開き、検索と置換機能で、不要なhtmlの記述を削除し、純粋なurlリストを作っています。
こういうときは高機能エディタを使うのが普通だと思うのですが、MS Wordでもできるのでは、ということで、勉強を兼ねて実施してみました。
検索や置換をするときに、ワイルドカード(*)が使えると楽なのですが、MS Wordの場合は、置換画面の「オプション」のところで、「ワイルドカードを使用する」にチェックを付けることでワイルドカードが使えるようになるようです。
下の例は、<li>タグと<a>タグの前半部分を検索した様子ですが、「<」が特殊文字になっているので、特殊文字でなくて検索の対象ですよ、ということを明示するためにその前に「¥」を追加しています。

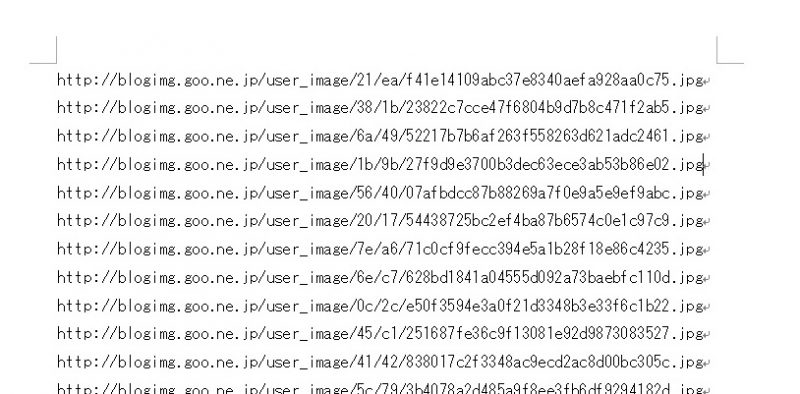
<li>タグや<a>タグの前半部分の置換機能を使っての削除に続いて、後半部分も削除をして画像データのアドレスだけのURLリストファイルが作成できました。

いよいよgooブログから画像データをダウンロードする
画像データをダウンロードする準備ができたので、いよいよ再度のGoogle Chromeの拡張機能「Tab Save」を使って画像データをダウンロードします。
フリーのツールなどもありそうですが、なるべくベーシックなものを、ということで、Google Chromeを使ってみました。基本機能ではなく、拡張機能として用意されている「Tab Save」を使うと、ホームページ内の画像データを削除することができるようです。
皆さんは、InternetExproler(以下IEと書きます)をお使いですか? あるいは、最近だとEdgeでしょうか。
他にも色々いわゆるホームページを見るためのソフトは、いくつかありますが、Googleが提供しているのがChromeです。
ホームページを見るときに、IEだとうまくできないときには、Chromeを使うときれいに表示できたり、あるいはその逆だったりする場合がありますので、できれば、どちらも使えるようにされた方が良いように思います。
話がそれました、Chromeソフトで、「Tab Save」で検索するとインストールページにたどり着けると思いますので、ここから「Chromeに追加」ボタンをクリックして追加します。

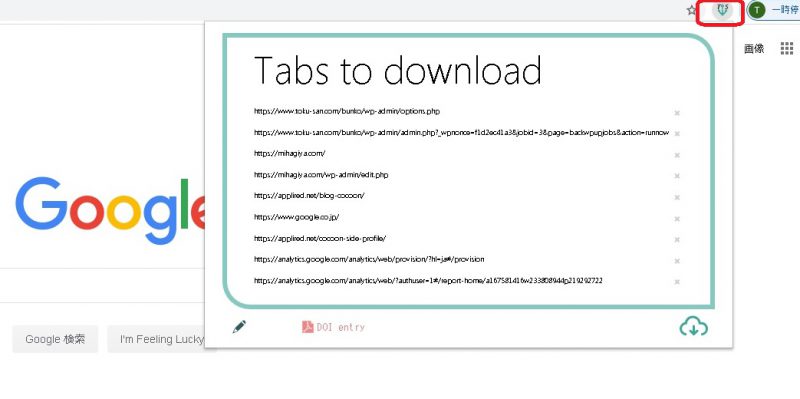
追加されると、Chromeの右上の方に、TabeSaveのアイコン(イカリマークのようなもの)が現れるので、これをクリックするとウィンドウが現れ、このウィンドウの左下にある鉛筆マークをクリックして作成したURLリストをコピーペーストで貼り付け、その後、ウィンドウ内にある雲マークのアイコンをクリックするとダウンロードが始まります。
ダウンロードされたファイルは、パソコンのダウンロードフォルダに保存されます。

画像を保存するフォルダを決め、アップロードする
WordPressの画像は、/wp-content/uploads/ の下に、投稿した年のフォルダの中にある月のフォルダに保存されるのが一般的です。
引っ越しの場合は、そのルールに必ずしも従う必要はないのですが、これからの作業のために保存するフォルダーを決める必要があります。
今回は、/wp-content/uploads/goo/ フォルダー内にまとめて格納することにします。
フォルダーが決めた後にやることは、
- FTPソフトを使って、画像データを決めたフォルダー内に転送する。
- MS Word等を使って記事のテキストファイルの中のURLを決めたフォルダーに置換する。
という流れになります。
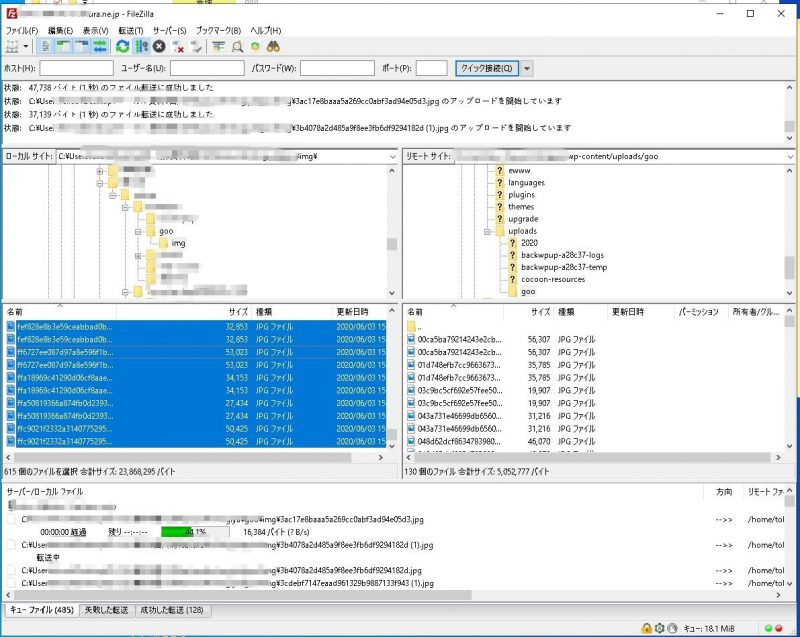
まず、FTPソフトを使って、画像データをサーバ内の決めたフォルダーにアップロードします。

記事のテキストのURLをWordPress用に置換する
gooブログからエクスポートしたファイルの内容をみると、画像のURLの途中に、ランダムな文字列が含まれているようです。
WordPress用に置換するためには、このランダムな文字列を含めて上でFTPで保存したフォルダーに変換する必要があります。
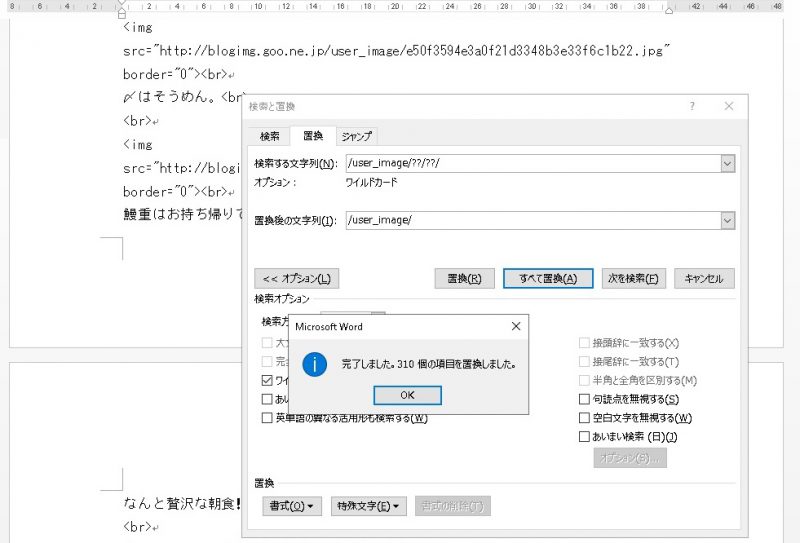
幸い、このランダムな文字列は「2文字/2文字」と形式が固定されているので、MS Wordの置換機能を使う場合は、「??/??」とすれば指定できます。
試しにやってみるとしたのような感じです。

最終的には、画像を保存したURLに置換をすれば、画像の準備は90%終了ですね。
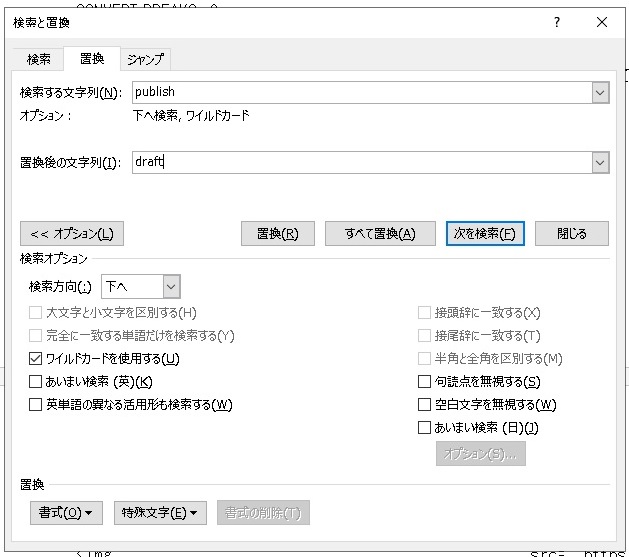
テキストファイル的には、「PRIMARY CATEGORY」(カテゴリー)と「STATUS」(ステータス)を同じように変更すれば終わりです。
僕は、まずは下書きとして投稿したいので、「STATUS」は ”draft” に変更しました。

いよいよ準備したテキストをインポート!
以上で準備したテキストファイルをつかって、記事をインポートするには、プラグインの「Movable Type TypePadインポート」を使います。
まずはプラグインを検索後、インストールします。

次に、「ツール」の「インポート」から「Movable Tyope」を選択し、「インポートの実行」をクリックします。

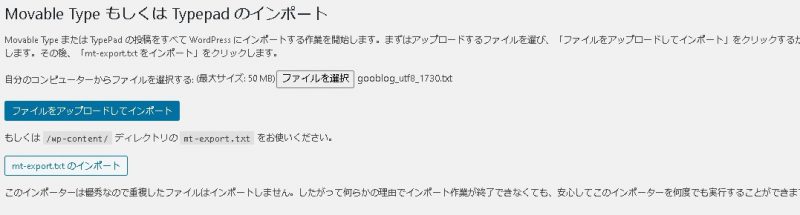
インポート画面の青色の「ファイルをアップロードしてインポート」をクリックして、テキストファイルを指定して、インポートを実行します。

無事にインポートが終わり、「投稿一覧」を見て、記事が下書きとして投稿されていました。
下書きなので、試しに1つの記事を「プレビュー」でみると、画像を含めて表示されました。
これで、一安心です!!
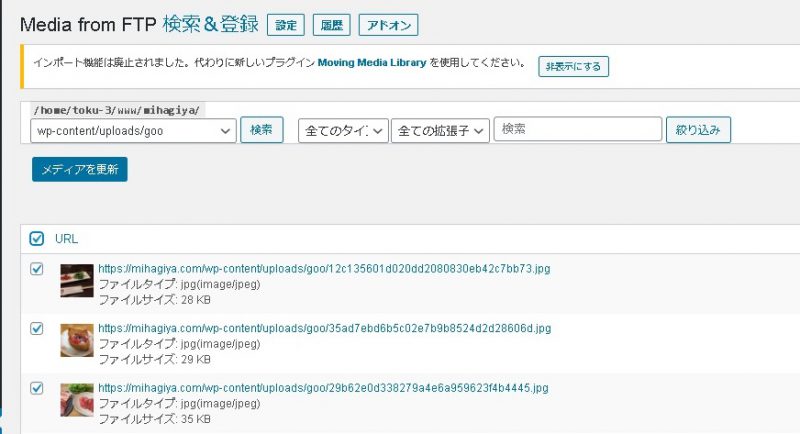
画像データをメディアに登録する
実は、「メディア」を見ると、FTPでアップロードした画像が登録されていません(^^;
そこで、プラグイン「Media From FTP」を使って、画像データをメディアに登録します。

最後に
ここまで行けば、概ね終わりですが、あとは実際に各記事を編集して、「アイキャッチ画像」やSEOのための項目を追加したりしてきます。
記事が多いと大変かもしれませんが、僕の場合は、約100投稿なので、地道にやろうと思います。
WordPressを利用して、ブログを書き始めました。色々試行錯誤していますが、オヤジはすぐに忘れてしまうので、その「気づき」を「WordPress日記」として書き留めました。