WordPressを利用して、ブログを書き始めました。色々試行錯誤していますが、オヤジはすぐに忘れてしまうので、その「気づき」を「WordPress日記」として書き留めました。
今回は「Googleアナリティクスの使い方」です。
正確には、GoogleアナリティクスのGA4ではなく、ユニバーサルアナリティクス(UA)で見れるようする方法について、です。
Googleアナリティクスは、2020年10月に最新版がリリースされ、今、普通に使おうとすると、最新版の「Google アナリティクス4(GA4)」が設定されます。
僕も別ブログ「”さらばサラリーマン”「人生100年時代」の定年後の歩き方」新たに作り、Googleアナリティクスを設定するとGA4になりましたが、最新版だからいいだろうと思ったのですが、なんとも見ずらいのです。
ということで、今回、従来版の「ユニバーサルアナリティクス(UA)」を設定しましたので、従来版の「ユニバーサルアナリティクス(UA)」を設定する方法についてご紹介したいと思います。
Google アナリティクス4と従来版のUAは共存できる!
調べていくと、Google アナリティクスの最新版のアナリティクス 4と従来版のユニバーサルアナリティクスは共存できることがわかりました。
- Googleアナリティクス4のみ
- ユニバーサルアナリティクスのみ
- Googleアナリティクス4とユニバーサルアナリティクスの両方
そのことを知らずに設定していくと、①の最新版のGA4のみ、の設定になってしまいます。
最新版と従来版は、共存できるので、①の最新版のGA4のみになった人、僕のような人は、ユニバーサルアナリティクスを追加設定して、③の両方という状態にすれば、慣れたアナリティクス画面で見ることができるようになります。
もちろん、ユニバーサルアナリティクスは最新版ではないため、できないこともあるようですし、Googleは推奨していないようです。
ただ、今のところ、Google アナリティクス4の使い方について、分かりやすく解説しているWebはあまり見かけません。
いずれは、GA4が主流になるでしょうから、当面は併用とし、GA4用のトラッキンゴコードは埋め込んでおく、というのが良いと思います。
ユニバーサルアナリティクスを設定する
Googleアナリティクスにログインします。
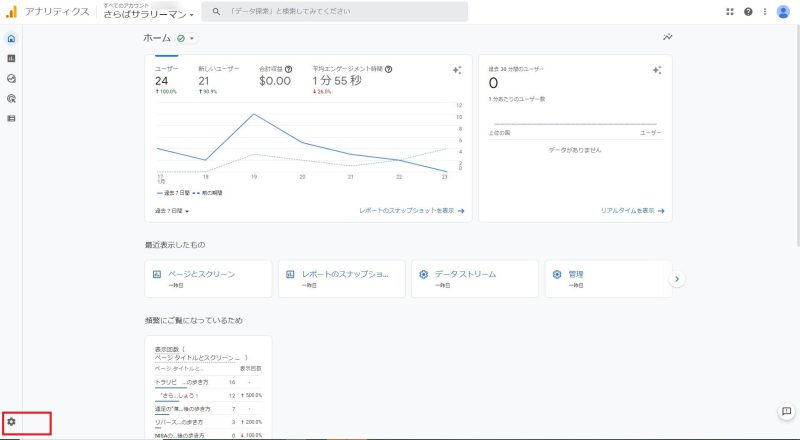
この時点では、GA4の設定が終わっているはずなので、下のような画面がでます。
この画面の左下にある舵マークの「管理」をクリックします。

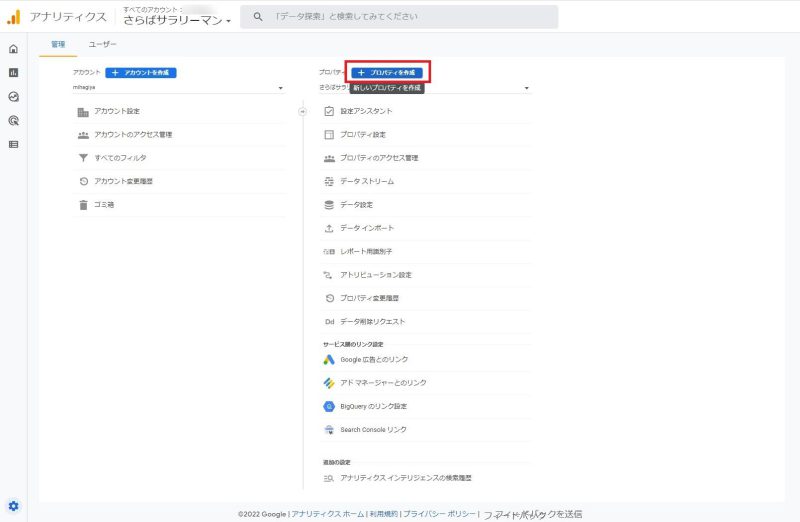
下のような画面が表示されるので、「アカウント」を選択し、「プロパティを作成」をクリックします。

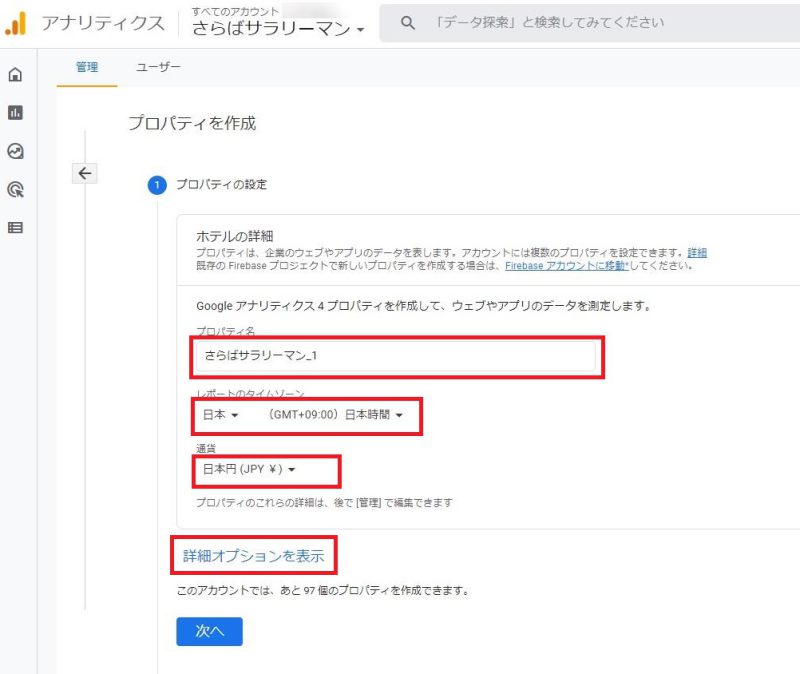
下のようなプロパティ作成画面が現れますので、
| ①プロパティ名 | 適当な名前 |
| ②レポートのタイムゾーン | 日本 |
| ③通貨 | 日本円 |
を入力・選択して、「詳細オプションを表示」をクリックします。

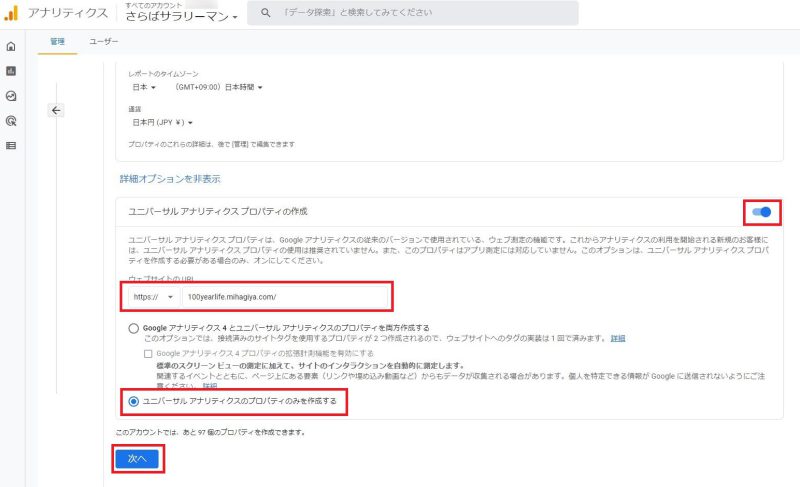
下のように詳細オプションとして、ユニバーサルアナリティクスの設定関係の画面が表示されます。
まず、「ユニバーサルアナリティクスプロパティの作成」の右にあるスライドを右にずらして有効にし、
①ウェブサイトのURLに管理したいウェブサイトのURLを入力し、
②ユニバーサルアナリティクスプロパティのみを作成するのラジオボタンをチェックします。
なお、もしGA4の設定を行っていないのであれば、
「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選択すればよいのだと思います。

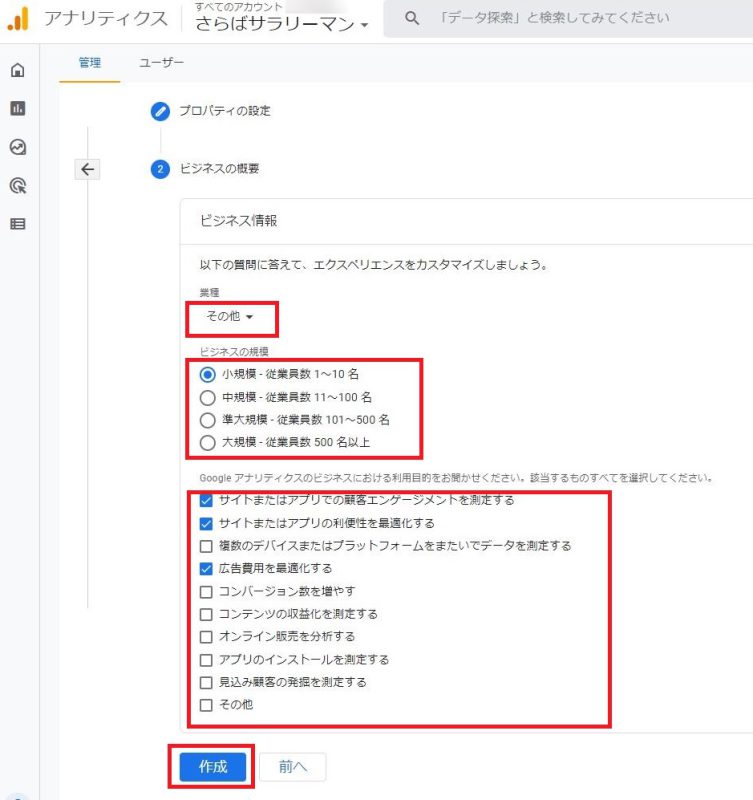
「次へ」を押すと、Webサイトについての情報を入力する下のような画面が表示されます。
「業種」「ビジネスの規模」「利用目的」を適切に選択して、「作成」ボタンを押せばGoogleアナリティクスのユニバーサルアナリティクスの設定は終了です。

インストールすると、WordPressのダッシュボードの「設定」メニューの下に、「Postie」というメニューが手紙マークとともに現れてきます。
ここまで来たら、インストール完了です。
トラッキンゴコードを設定する
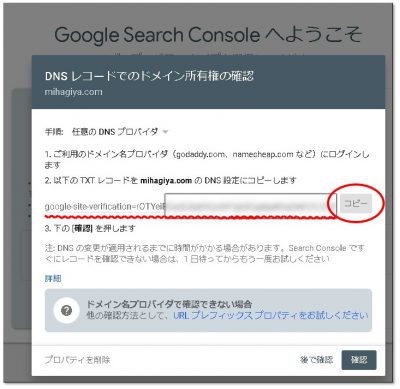
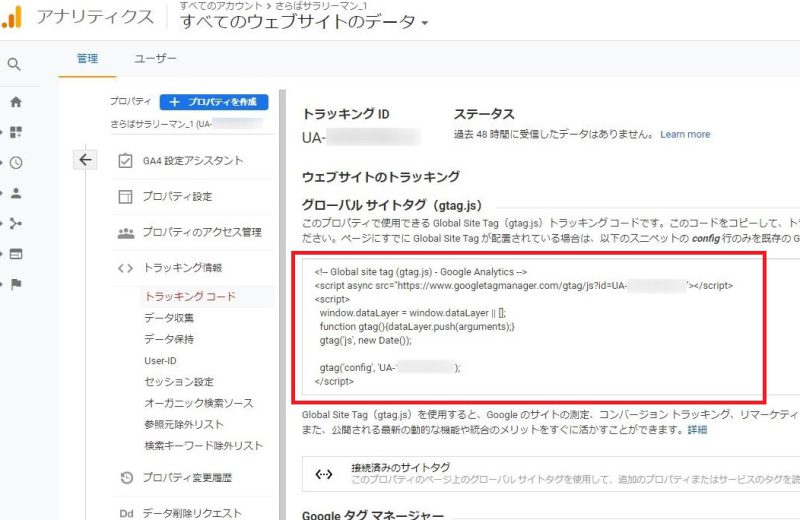
新しいユニバーサルアナリティクスのプロパティを作成すると、次のようなトラッキンゴコードの情報が表示されます。
ここの赤枠で囲んだトラッキンゴコードを、自分のウェブサイトのヘッダ部分に登録すれば、データが収集されるようになるはずです。
残念ながら、Googleアナリティクス4用のトラッキンゴコードと、ユニバーサルアナリティクス用のトラッキンゴコードは、コードが異なるので、収集できるのは、このトラッキンゴコードを設定した以降のウェブサイトへのアクセス情報になります。

私は、WordPressで、無料テーマ「cocoon」を使ってブログを書いているので、この場合の設定については、簡単に触れておきたいと思います。
目的のウェブサイトのWordPressの管理メニューを開きます。
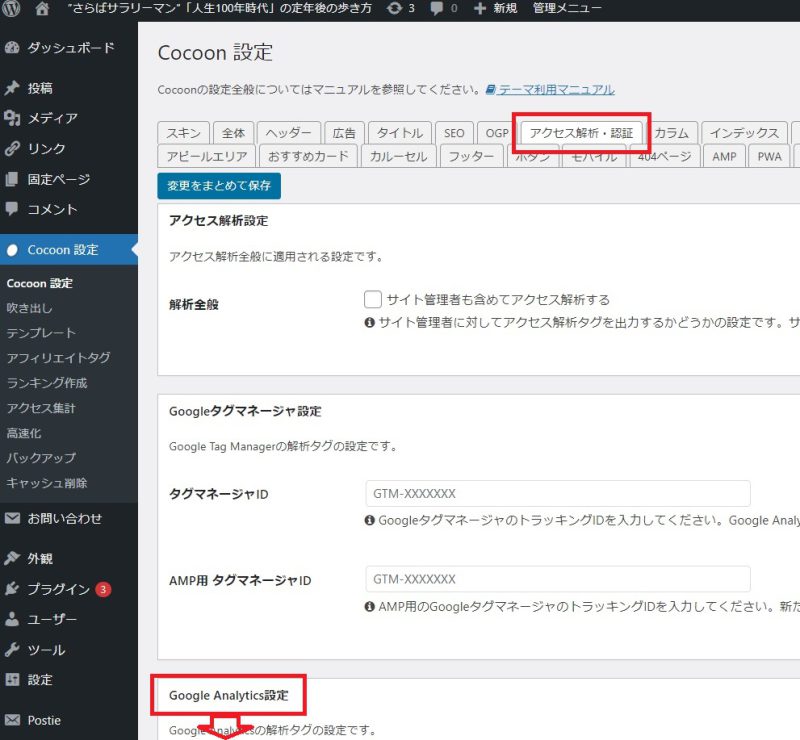
「Cocoon設定」画面の「アクセス解析・認証」タグを選択します。
すると下の方に、「Google Analytics設定」という項目がありますが、更に下の方にスクロールします。

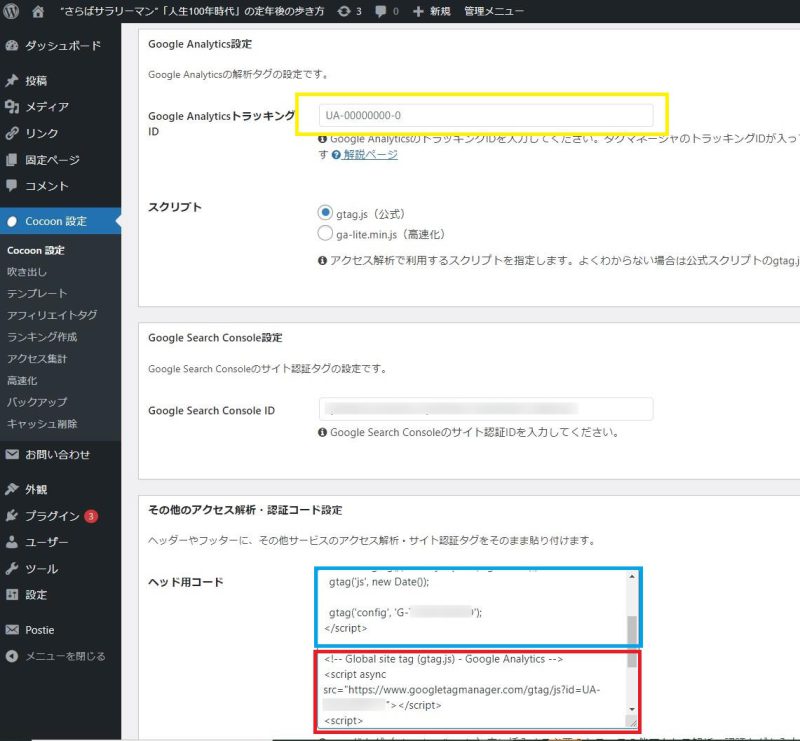
スクロールした画面が下の画面ですが、「Google Analytics設定」のところには、従来型の「UA」で始まるトラッキングIDを書き込むところ(黄色の枠)があります。
ここに、上で指定された「UA」で始まるトラッキングIDを入力すればよいのだと思いますが、私は、更に下にある「アクセス解析」の最初の「ヘッダ用コード」のところに既に入力していたGoogleアナリティクス4用のトラッキンゴコード(青枠の部分)の下に、先ほど追加したユニバーサルアナリティクスのトラッキンゴコードを追記しました(赤枠の部分)。
試していませんが、黄色の枠のところに入力しても良いのだと思います。

以上で、Googleアナリティクスと自分のウェブサイトの設定が終わりました。
Googleアナリティクス ユニバーサルアナリティクスを表示する
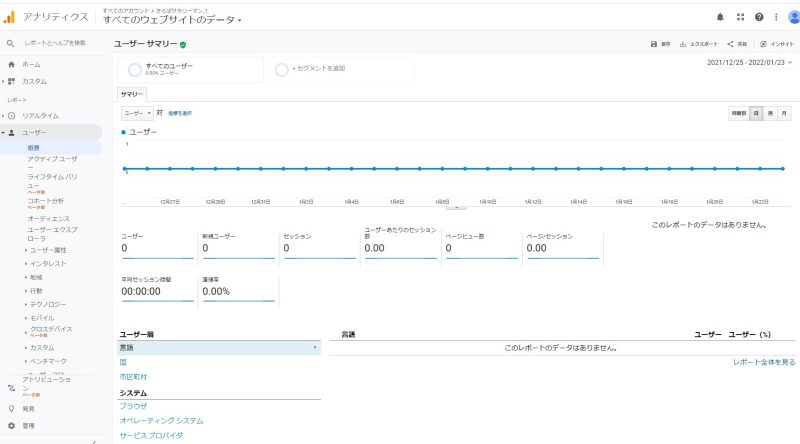
設定したばかりでは、Googleアナリティクスを開いても、下のようにデータが収集されていないので、何も表示されません。

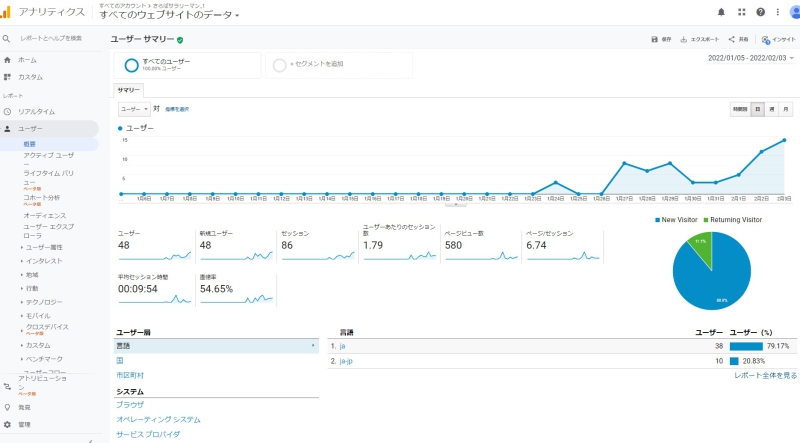
数日後にアクセスしてみると、下のように表示され、無事、データが収集されていることがわかります。

まとめ
ウェブサイトの分析をする際、私自身は、はっきり言って使いこなせていませんが、Googleアナリティクスを利用することが多いと思います。
2020年にアップデートされ、インターフェースが変わってしまい、直感的には少し使いづらいと感じていました。
前のインターフェースで表示できないか調べたところ、新しいGoogleアナリティクス4(GA4)と従来のユニバーサルアナリティクス(UA)が共存できることがわかりました。
既にGA4を設定している際に、従来のユニバーサルアナリティクスを追加する方法について、整理してみましたので、参考にしていただければ幸いです。